

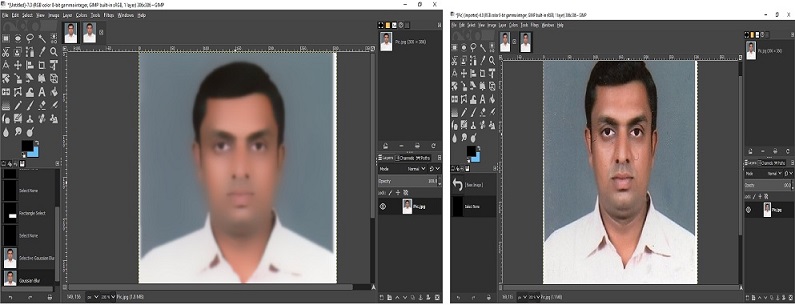
Raster Design

Further, I tried my hands on imager manupulation using GIMP. I found that, it easy toedit any distorted image to make it usable once your are comfortable using GIMP. I played with GIMP editing an image and the difference found after the editing can be seen as under:-
Image Enhancement:-

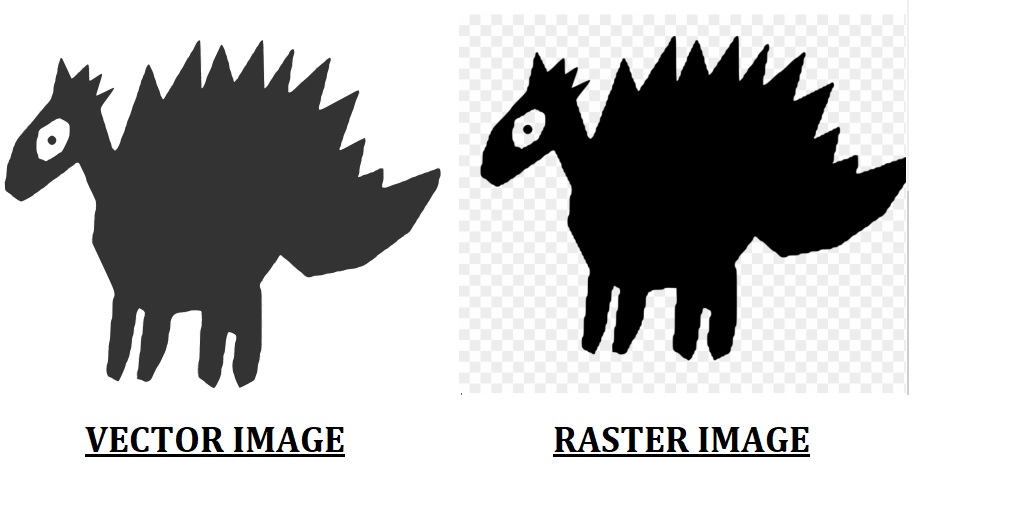
Vector Design:-
Vector graphics are computer graphics images that are defined in terms of 2D points, which are connected by lines and curves to form polygons and other shapes. Each of these points has a definite position on the x- and y-axis of the work plane and determines the direction of the path; further, each path may have various properties including values for stroke color, shape, curve, thickness, and fill.
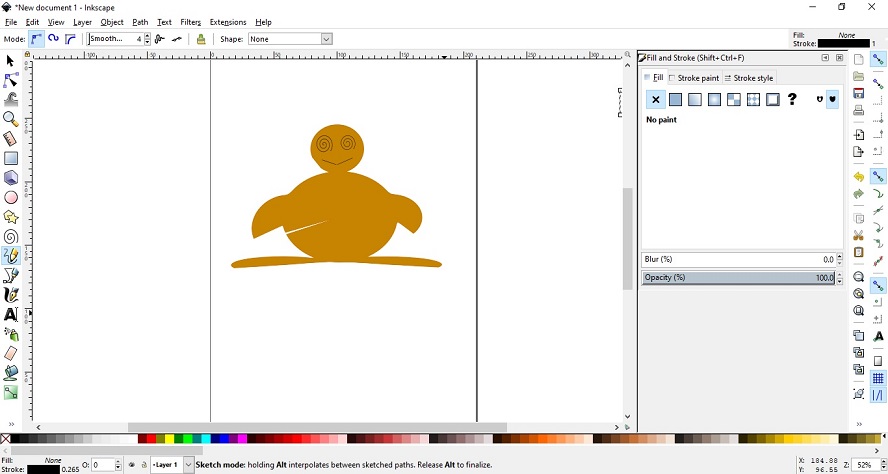
I started with exploring vector designs on inkscape and the software has certain features in its tool bar which can be explored by then user. The user can create his own design using the features available on Inkscape. I had designed a Penguin using Inkscape. It some what looks like a Penguin but not exactly the same. The image I drew was as under:-

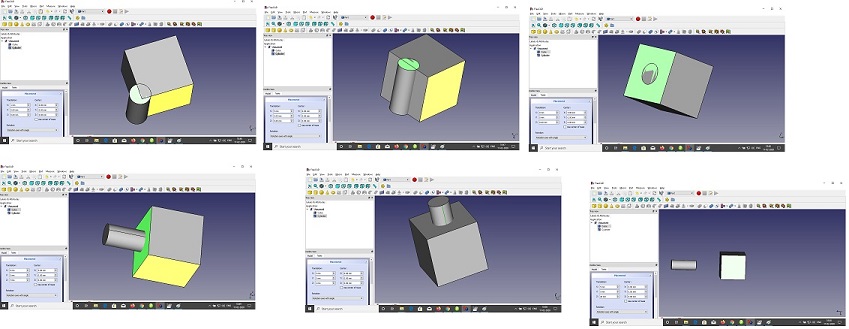
3D Design-

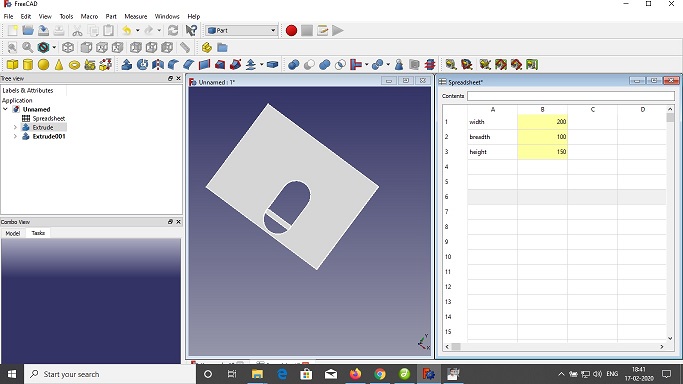
Further to do more with the FREECAD, I explored to draw an object using parameters and extude it as well. The design I created was as under:-

The image I created was parametric in nature i.e. the changes in the spereadsheet changes the dimensions of the 3D image. I also had an hands-on in sketcher tool of FREECAD